今天要介紹的是如何從外部網站或其他APP,直接開啟我們的APP或特定頁面,實現這個的關鍵技術就是URL Scheme與Deeplink。
URL Scheme: 一種特定的網址格式,通過它,外部網站或其他APP可以直接跳轉開啟我們的APP。要實現這一功能,我們需要為APP設定URL Scheme。當這個Scheme被觸發時,它會告訴系統開啟對應的APP。
Deeplink: Deeplink更進一步,除了打開APP還跳轉到APP內的某一特定頁面。例如,假如你在網上看到了一款商品的廣告,當你點擊這個廣告時,會打開購物APP,還會跳轉到該商品的詳情頁面,這就是Deeplink。
IOS
設置URL Scheme在iOS上主要有兩種方法:使用Xcode GUI和直接編輯info.plist文件。
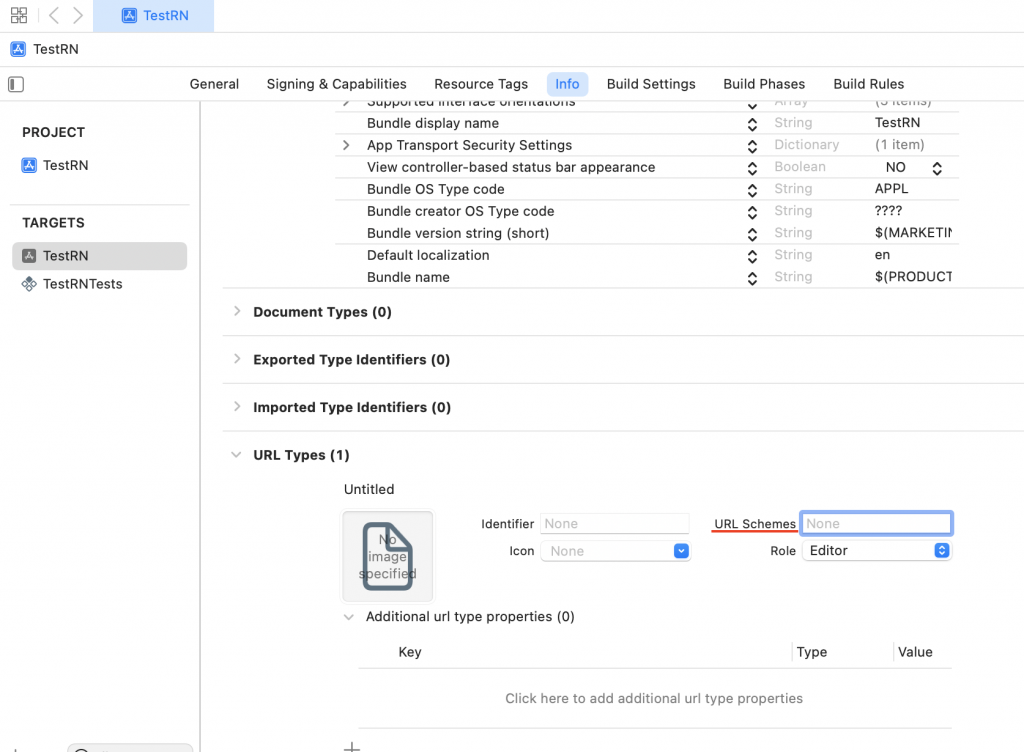
方法1:使用Xcode GUI設置

方法2:編輯info.plist
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLSchemes</key>
<array>
<string>你的URL Scheme</string>
</array>
</dict>
Android
於Android,我們主要是修改AndroidManifest.xml來設置URL Scheme。
打開你的React Native專案下的android/app/src/main/路徑並找到AndroidManifest.xml文件。
定位到你希望接受URL Scheme的<activity>標籤。在該<activity>標籤內部,插入以下的<intent-filter>:
<intent-filter android:label="filter_react_native">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="你的scheme" />
</intent-filter>
唯一性:這是最重要的。URL Scheme必須是唯一的。如果使用了一個常見或普通的名稱,很有可能會與其他APP的URL Scheme重複。這種情況下,當用戶試圖通過該URL Scheme開啟應用時,他們可能會被提示選擇要開啟哪個APP,這不是我們想要的用戶體驗。
倒寫命名法:不知道如何命名,可以使用公司名、產品名或品牌名的倒寫方式。例如,將"yahoo"改寫為"oohay"。
以上完成URL Scheme的設置後,我們已經可以通過其他APP跳轉打開我們的APP。但我們還可以做得更好,當APP被打開時,自動跳轉至一個特定的頁面,也就是Deeplink。
在React Native中,我們可以利用內建的Linking模組來捕捉和處理Deeplink。我們分為APP啟動與未起動兩種狀態來介紹
APP未啟動狀態:
當APP完全未啟動(也就是在背景中沒有運行)時,用戶點擊Deeplink會觸發APP啟動。在這種情況下,我們可以使用Linking.getInitialURL()來獲取該Deeplink:
import { Linking } from 'react-native';
useEffect(() => {
Linking.getInitialURL()
.then((url) => {
if (url) {
handleURL(url);
}
})
.catch((err) => console.error('Failed to retrieve the deep link:', err));
}, []);
function handleURL(url) {
// 處理URL,例如導航到指定頁面等
}
APP已啟動狀態:
如果APP已經在前台或背景運行,則要添加一個監聽器以捕捉新的Deeplink事件。
useEffect(() => {
// 添加事件監聽
const handleOpenURL = (event) => {
handleURL(event.url);
};
Linking.addEventListener('url', handleOpenURL);
// 移除事件監聽
return () => {
Linking.removeEventListener('url', handleOpenURL);
};
}, []);
function handleURL(url) {
// 處理URL,例如導航到指定頁面等
}
基本上在實際開發中getInitialURL()和addEventListener()都會使用,以確保無論APP的當前狀態如何,都可以正確處理Deeplinks。
